今回の記録は「Googleマップをブログやホームページに埋め込む方法」です。旅ブログやお店の紹介ブログ、ホームページなどに使うとユーザーも場所を把握しやすいので親切かと思います。なお、費用はかかりません。
埋め込みたい場所をGoogleマップで表示します

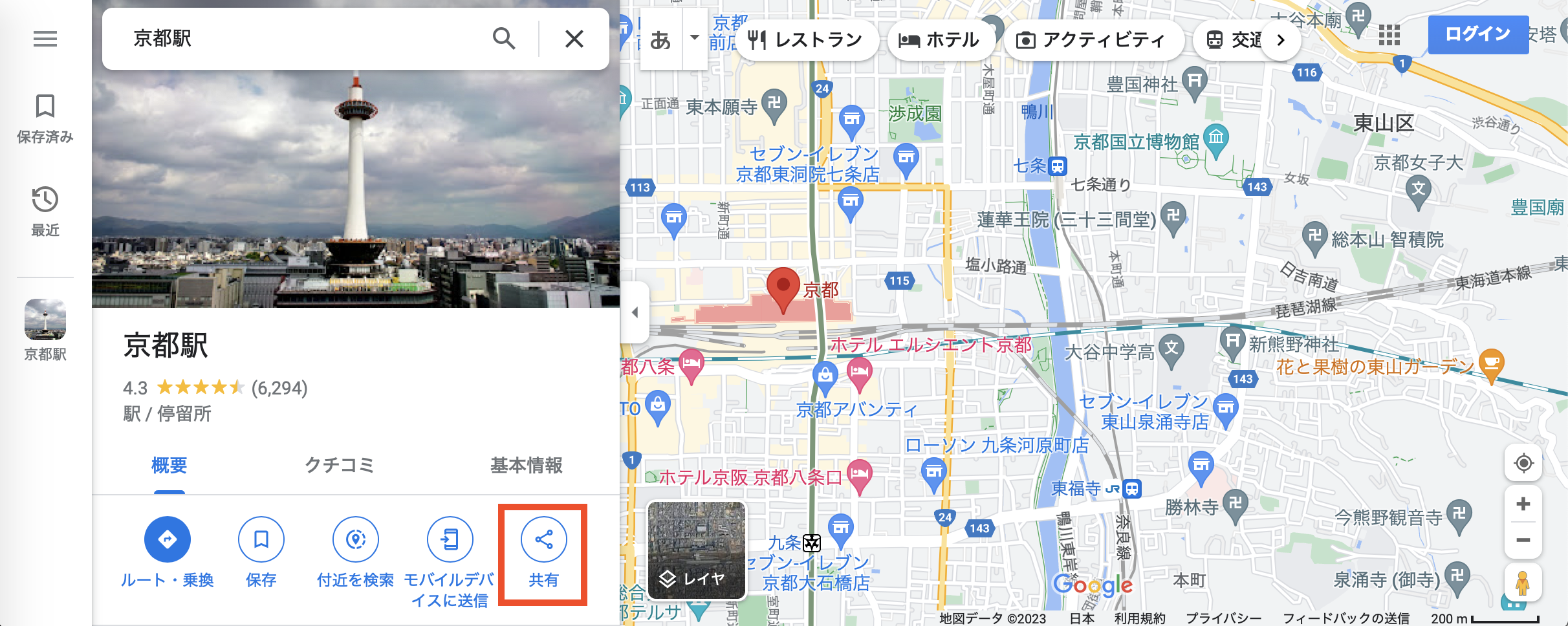
はじめにGoogleマップで埋め込みたい場所を表示します。Google検索で場所や単語を調べると画面右に出てくる地図が出てくるのでそこをクリックでOKです!今回は「京都駅」を表示してみましょう。
地図が表示されたら「共有」マークを押します

次は共有マークをクリックします。

共有マークをクリックすると共有方法が選択できます。「リンクを送信する」と「地図を埋め込む」です。リンクを送信するは他の人をSNSで共有したり、ブログやホームページに地図を直接表示したくない場合などに使えます。今回は「地図を埋め込む」を選択します。
地図の大きさの調整など


「地図を埋め込む」をクリックすると地図サイズの調整ができます。大・中・小・カスタムサイズとあるので用途に合わせたサイズに調整します。また地図のズームレベルはパッドのスライドやマウスのホイール操作で簡単調整できます。
HTMLをコピーする

「HTMLをコピー」するをクリックするとコードがコピーできます。あとはこれをブログやホームページに貼り付ければ完成です。WordPressなどブログのエディターにビジュアルエディターやテキストエディターなどある場合はテキストエディターに貼り付けます。
おまけ:実際貼り付けてみて「サイスがどうも?」となった場合は?

コードの赤線で囲ってある部分の数字を変えるとサイズ変更が可能です。widthは幅、heightは高さです。数字以外の部分を消したり変えたりしてしまうと地図が正しく表示されなくなるのでコードを変更するときは注意して下さい。(画像はWordPressのエディターです)
まとめ:Googleマップを使ってブログやホームページをより分かりやすく!
Googleマップを表示しておくとアクセスが分かりやすく伝わるとと思います。またGoogleマップにはルート表示や他の色々の情報にもアクセスできるのでユーザーにとってもより便利なブログやサイトになりますね!